2 min to read
HTML 기초
HTML 기초 문법, 문서 구조, 레이아웃

HTML
컨텐츠의 구조를 정의하는 마크업 언어

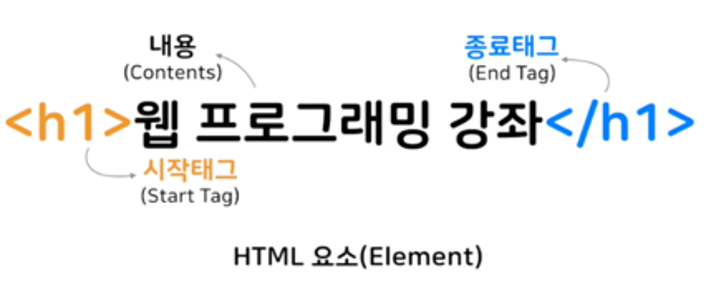
- HTML 요소 : 시작, 내용, 종료 태그
- 태그 : 내용을 나누고 어떤 역할을 하는지 구조 정의 (대문자도 가능하지만 소문자를 권장)
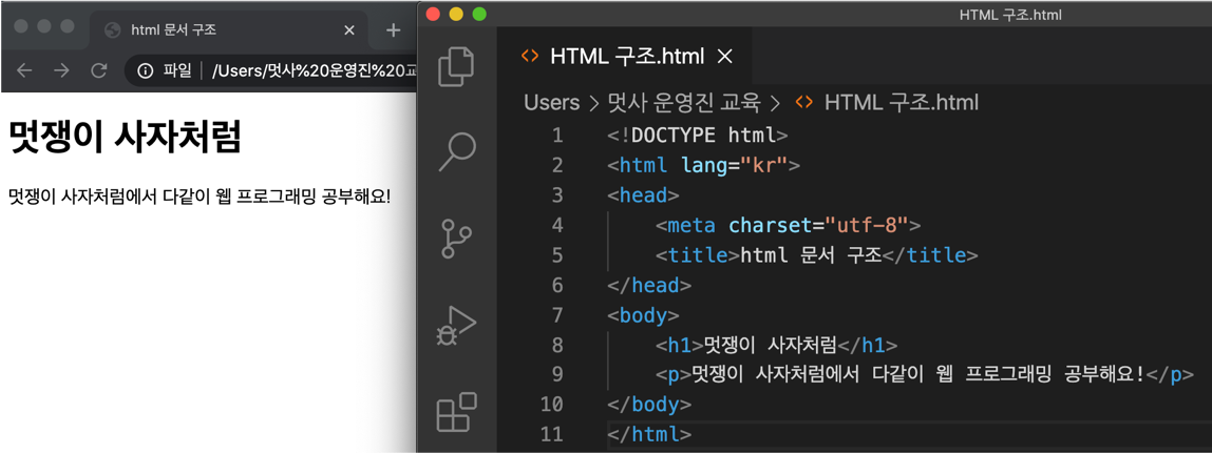
HTML 문서
HTML 요소들이 모여 HTML 문서를 이루며, 정해진 양식 존재
그 양식을 갖고 있어야 웹 브라우저에서 제대로 인식함
- 웹 브라우저 : 인터넷을 쓰기 위해서 쓰는 도구 ex) chrome, safari, internet explorer …
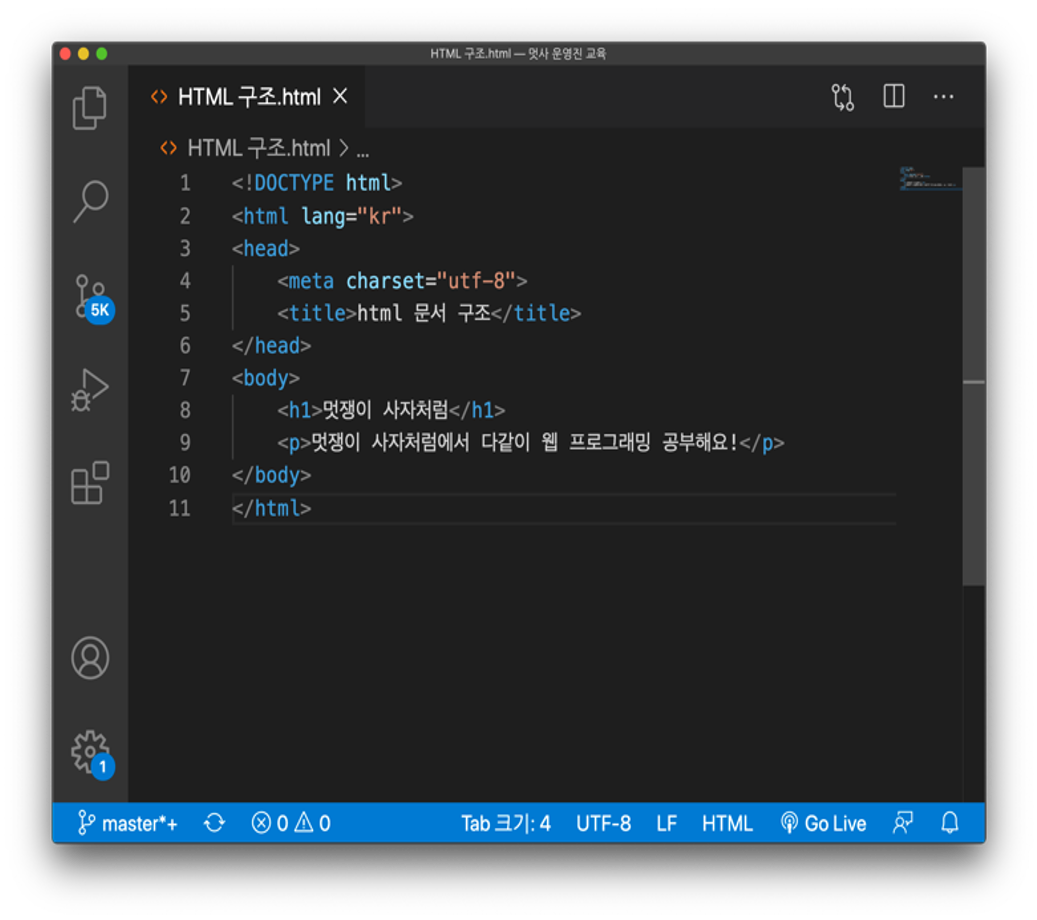
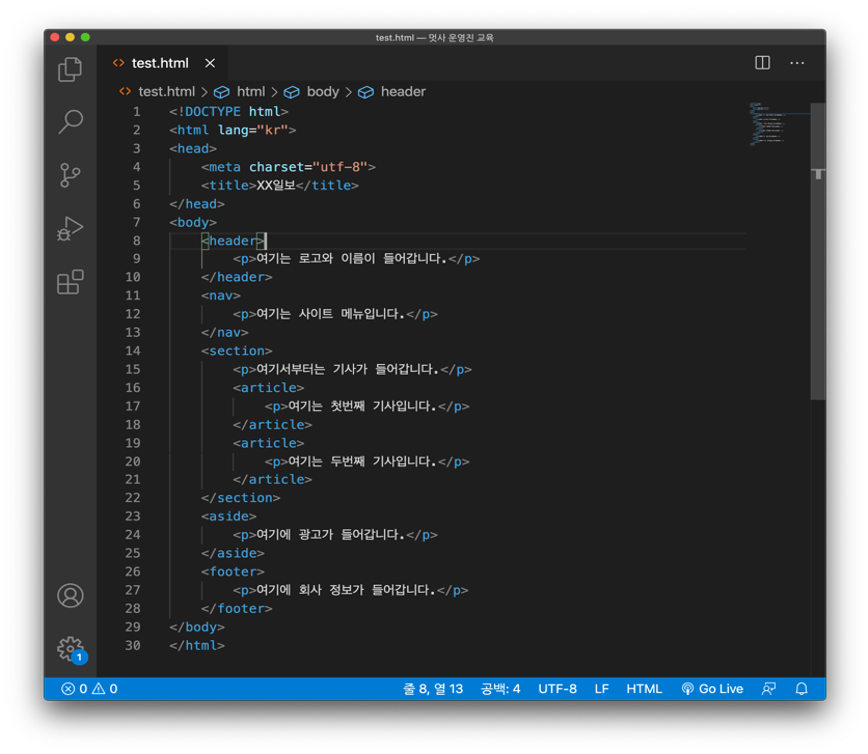
HTML 문서 구조

<!DOCTYPE html> : 문서 형식을 정의
<html lang="kr"> : 본격적인 태그의 시작으로 사용하는 주 언어를 정의
lang=”kr” : 이 페이지의 주 언어가 한국어임을 정의. 시각 장애인의 경우 웹 페이지를 보이스로 듣는 형식으로 접근하는데 lang=”en”일 경우 한국어를 무시하고 영어만 읽는 경우 존재
<head> : html 문서에 대한 정보를 담음
<meta charset="utf-8"> : 문서와 관련된 정보를 담음
charset=”utf-8”은 html에서 쓰이는 한글이 깨지지 않도록 도와주는 역할
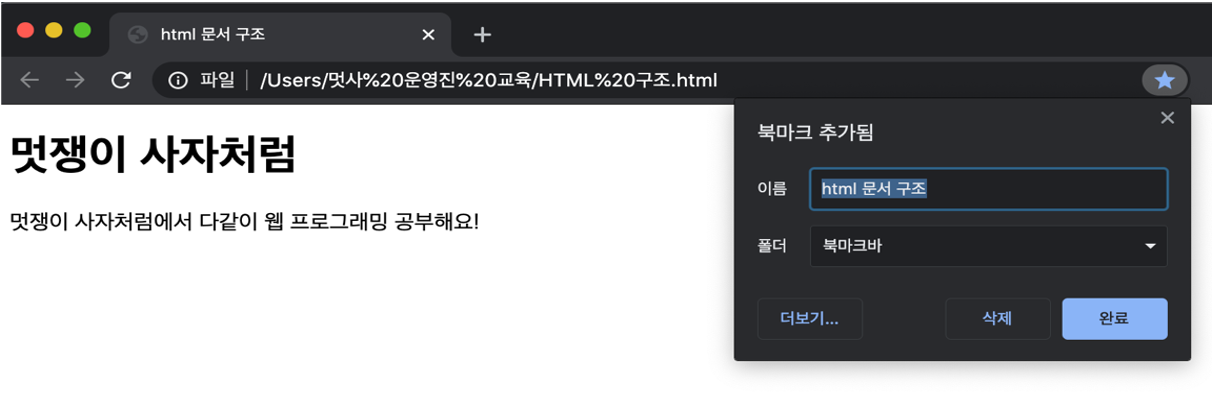
<title> : 웹 페이지의 제목을 담음
페이지 북마크 설정 시 이름에 추가됨

<body> : html에서 실질적으로 보여지는 부분
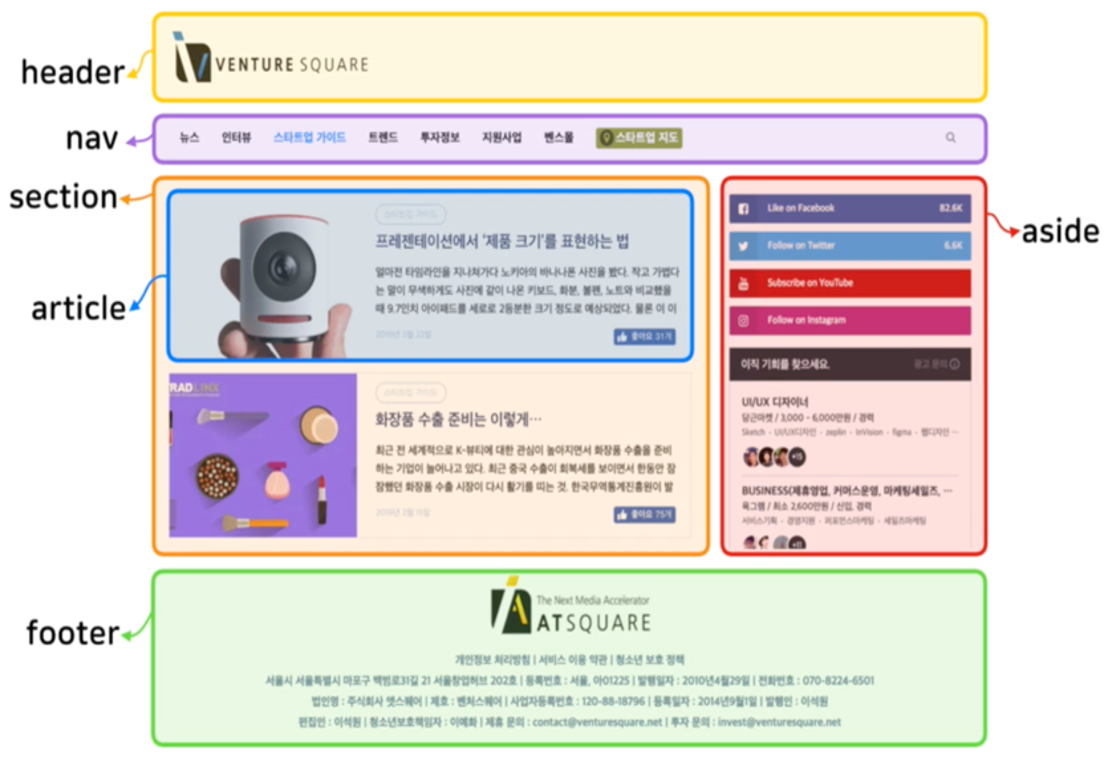
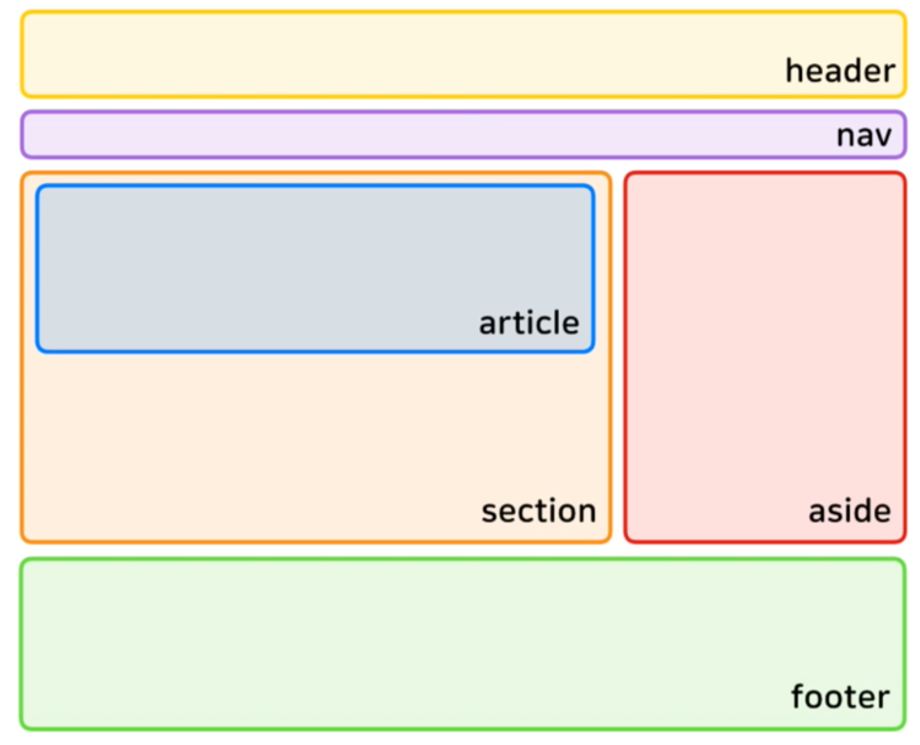
레이아웃 (Layout)

웹 사이트를 요소별로 나눔
이러한 레이아웃을 웹 사이트 만드는데 자주 써 html에서 아예 태그로 만듦!
시맨틱 태그 (Semantic tag)
구조를 정의하며 의미를 가지고 있는 태그. 나눠진 구역의 기능을 태그의 이름만 가지고 컴퓨터가 이해

<header> : 웹 페이지 혹은 <section>의 소개나 제목을 담기 위해 사용하는 요소
<nav> : 네비게이션 역할을 하는 요소
<section> : 기준에 따라 구획을 구분하기 위해 사용하는 요소
<article> : 주 내용을 담기 위해 사용하는 요소
<aside> : 광고나 사이트의 주변 부분에 해당하는 내용을 담기 위해 사용하는 요소
<footer> : 웹 사이트의 가장 아래에 들어가는 회사 정보 등의 추가 정보를 담기 위해 사용하는 요소
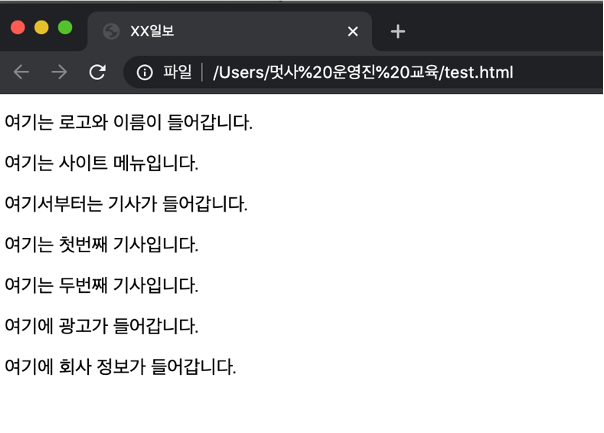
이렇게 html로 의미적으로 잘 구분해서 코드를 짜면 알아서 잘 배치가 될까?
NO! 배치는 따로 적용해야 함!




Comments